Opgavebeskrivelse
Opgaven bestod i at vælge en hjemmeside, der kunne have gavn af forbedringer, og redesignere den ved hjælp af målgruppeanalyse, designprincipper og brugertests. Vi skulle analysere siden, identificere problemområder og komme med konkrete løsningsforslag, der både kunne forbedre brugeroplevelsen og være tro mod organisationens værdier.
Vi valgte at vælge Cornelius Hansen-Skolen i Flensborg. Siden havde behov for en mere brugervenlig og visuelt indbydende hjemmeside. Skolen bruger hjemmesiden til at kommunikere med både forældre, elever og personale, men den nuværende side var vanskelig at navigere og manglede et moderne udtryk.
Idésamling of Forberedelse
Vi startede med at gennemføre en brugertest for at få indblik i, hvordan målgruppen navigerede på hjemmesiden, og hvad der fungerede – og ikke fungerede. Derudover lavede vi en visuel analyse baseret på C.R.A.P.-principperne (kontrast, gentagelse, justering og nærhed), som hjalp os med at identificere problemer som manglende struktur og inkonsistens i designet.

Efter analysen identificerede vi fire hovedproblemstillinger:
- Forsiden var uoverskuelig.
- Der var ingen konsekvent visuel identitet på tværs af siderne.
- Hjemmesiden manglede fokus på brugervenlighed.
- Nogle funktioner, som fx links, virkede ikke eller var svære at finde.
Med dette udgangspunkt brainstormede vi løsninger og lavede en prioriteringsliste over, hvad der var vigtigst at forbedre.
Proces
Analyse og Prototyping
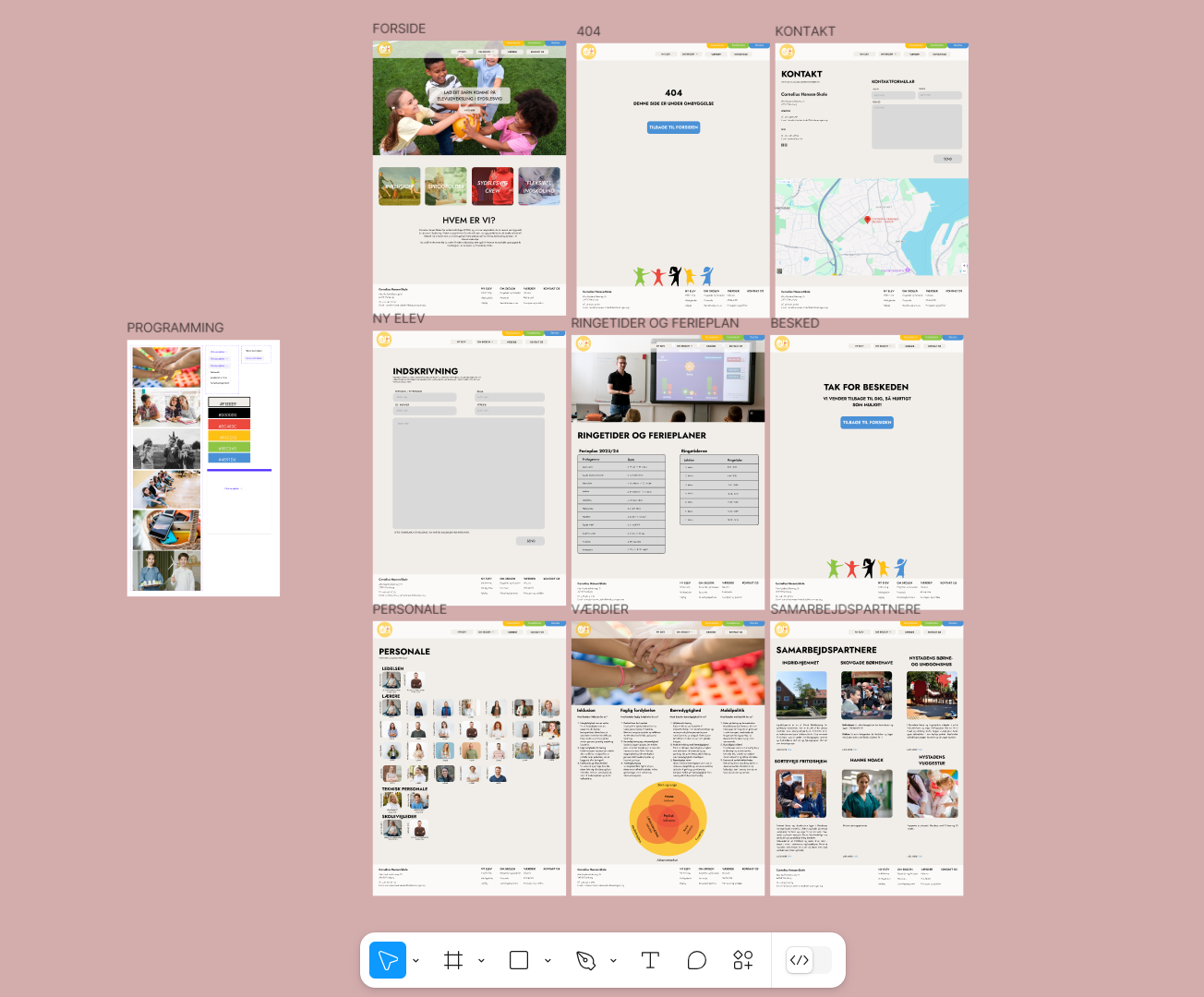
Vi begyndte med at udarbejde redesigns af nøgleelementer som header, footer og kontaktside. For eksempel tilføjede vi en ny menu til “Ny Elev”, så forældre nemt kunne finde information om indskrivning – noget, der tidligere var svært at finde. Vi designede også en footer, der inkluderede kontaktoplysninger og links til relevante sider, for at skabe bedre navigation.
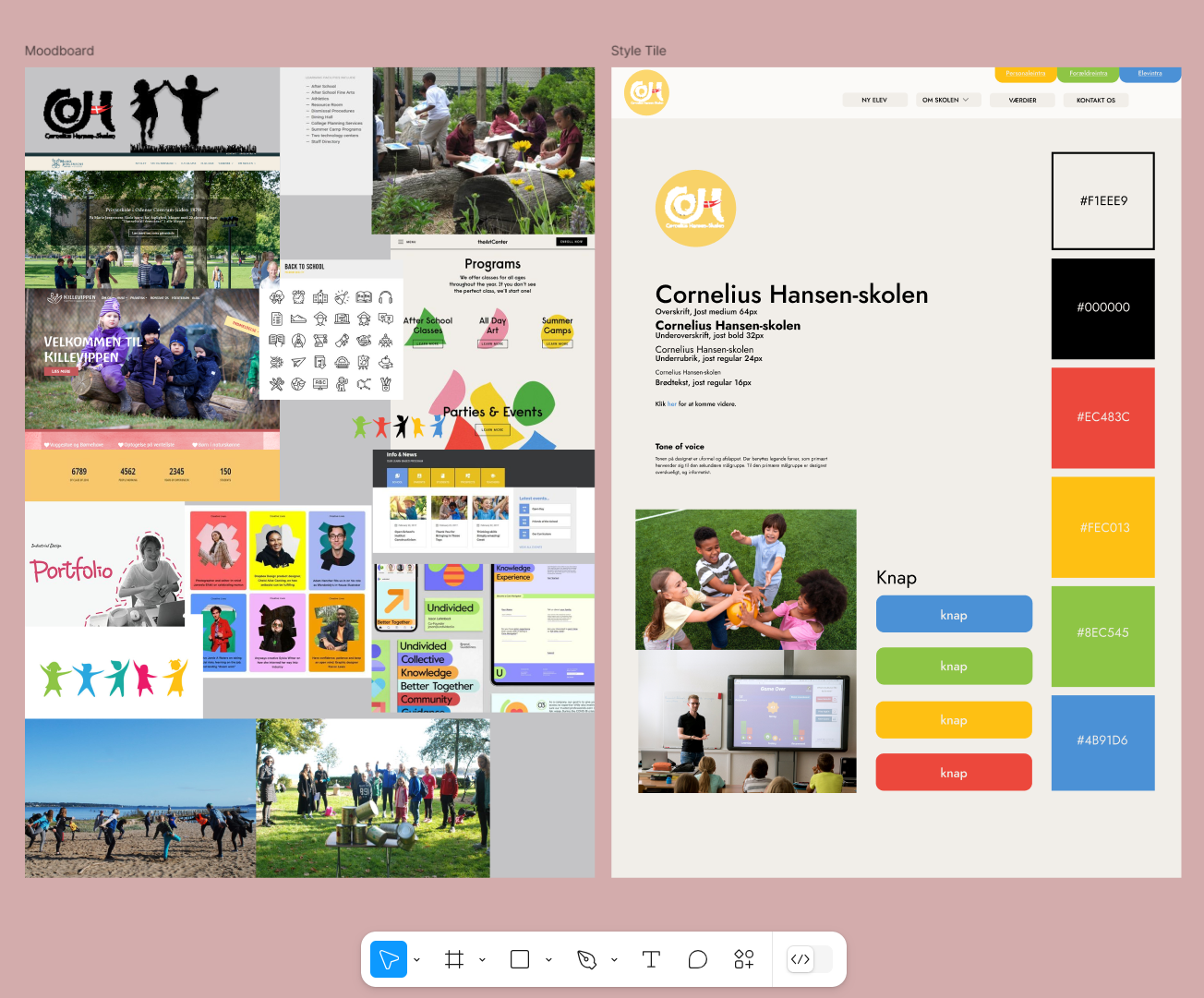
Design og Farvevalg
Vi valgte at bevare skolens logo, men ændrede farven til hvid for at skabe bedre kontrast mod baggrunden. Vi introducerede farver som gul, grøn, blå og rød for at give hjemmesiden et legende og indbydende udtryk, samtidig med at beige blev brugt som baggrundsfarve for at skabe en rolig atmosfære. Knapper og kanter blev afrundede for at give siden et blødt og moderne look.

Typografi og Struktur
Til tekst valgte vi skrifttypen Jost, som er enkel og tydelig. Overskrifter og underoverskrifter blev gjort bold for at fremhæve vigtige elementer. Vi arbejdede også med bedre gruppering af indhold og ensartet størrelse på billeder og tekst, hvilket gjorde layoutet mere organiseret.
Feedback og Justeringer
Efter vores første forslag testede vi designet og fik feedback fra vores vejleder og målgruppen. Feedbacken hjalp os med at finjustere elementerne og sikre, at hjemmesiden ikke kun så godt ud, men også var intuitiv og nem at bruge.

Produkt

Link til prototype: https://www.figma.com/proto/ow6lcTfnyKFBXM1GGQZ575/WEBSITE?node-id=0-1&t=idv3qICfMJMhyxOr-1
Reflektion
Gennem denne opgave lærte vi, hvor stor betydning en god hjemmeside har for en skole som Cornelius Hansen-Skolen. At kombinere funktionalitet med æstetik viste sig at være en spændende udfordring, og vi blev opmærksomme på, hvordan små detaljer som farvevalg og layout kan gøre en stor forskel for brugeroplevelsen.
En af de største udfordringer var at finde balancen mellem skolens traditioner og et moderne udtryk. Vi valgte at fokusere på leg og enkelhed, som afspejler skolens værdier, samtidig med at vi sikrede en professionel fremtoning. Processen har givet os værdifuld erfaring med at arbejde med visuelle identiteter og brugervenligt design, og vi er stolte af det resultat, vi har opnået.
En ting, vi kunne have gjort bedre, var at planlægge tiden lidt bedre, da det til sidst blev lidt hektisk. Vi kunne også have forsøgt at inddrage nogle af de visuelle elementer fra den oprindelige side, så redesignet føltes mere sammenhængende. Derudover kunne layoutet have været forbedret, især når det gælder alignment og whitespace.