Opgavebeskrivelse
Formålet med denne opgave var at øve CSS-animation og udvikle en animeret version af et objekt, logo eller maskot. I denne proces skulle jeg bruge animationsteknikker til at skabe en livlig og dynamisk visualisering, som måske kunne bruges i min præsentationsportfolio til eksamensprojektet.
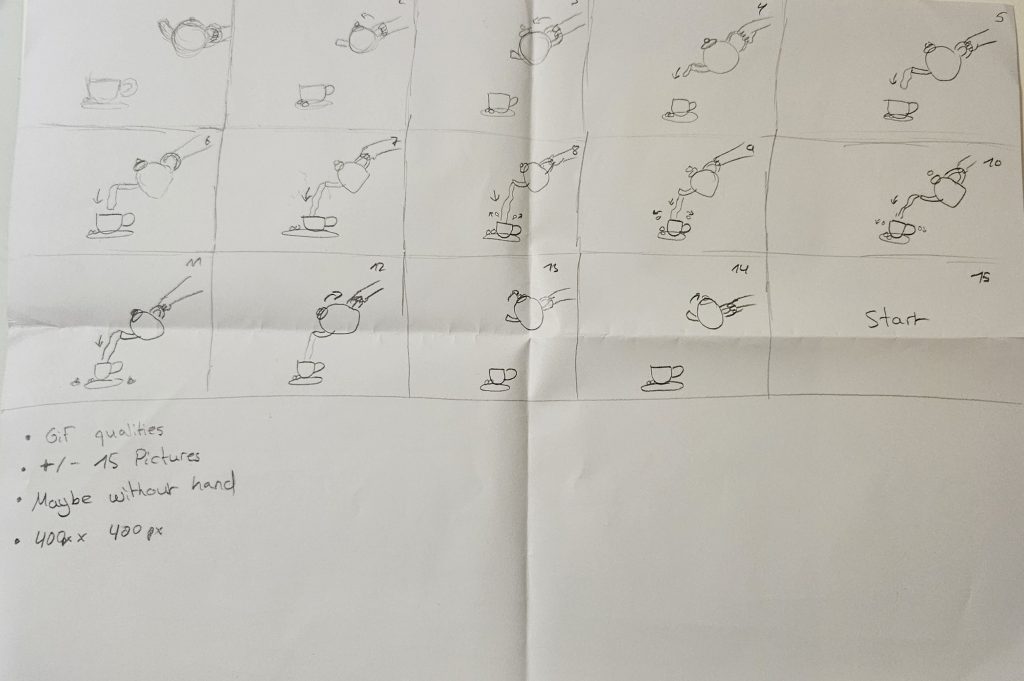
I første fase af opgaven skulle jeg vælge et objekt eller en karakter, som jeg ville animere, og derefter udarbejde et storyboard for at planlægge animationens bevægelser. Jeg valgte at arbejde med animationen af et objekt, og fokuserede på at bruge et af de 12 animationsprincipper til at bringe objektet til liv. Dette gav mig mulighed for at eksperimentere med timing, bevægelser og effekter i CSS, hvilket var en fantastisk måde at øge mine færdigheder inden for webdesign og animation.
Idésamling og Forberedelse
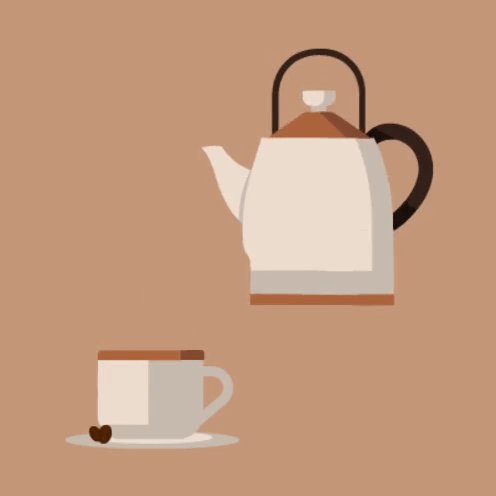
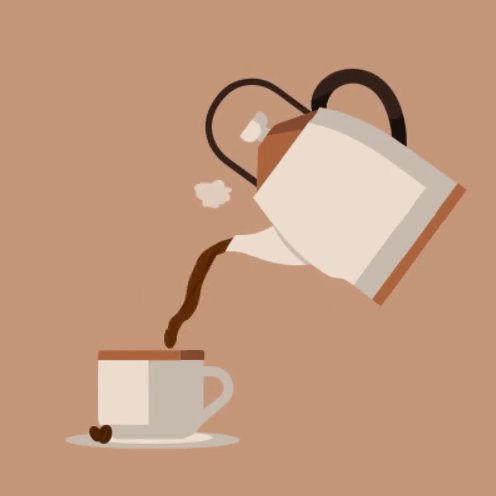
Jeg begyndte med at lave en skitse af kanne og kop, baserende på et royaltyfree vectorbillede, og planlagde hvordan hældningen af kaffen skulle foregå. Jeg ville skabe en simpel animation, der var let at følge og ikke krævede alt for mange komplekse bevægelser.

Proces
1. Skabelse af Spritesheet:
Jeg tegnede kanne og kop i Adobe Illustrator og lavede et spritesheet, som bestod af flere sekvenser, der skulle køre efter hinanden for at skabe animationen. Jeg sørgede for, at hver sekvens var klart defineret, så jeg kunne implementere dem effektivt i CSS.
2. CSS Animation:
Jeg brugte @keyframes til at definere animationen og brugte steps() for at sikre, at bevægelsen var jævn og ikke for hurtig. Jeg lavede også justeringer med animation-egenskaberne for at få hældningen og kaffen i koppen til at se naturlig ud.
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> coffee pour animation</title>
<link href="test.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="coffee"></div>
<img src="pictures/Aniworkshop.png" alt="coffee" height="26.65">
</body>
</html>
css:
.coffee {
width: 400px;
height: 400px;
background: url(pictures/Aniworkshop.png) 0 0 no-repeat;
animation: play 2.5s steps(15) infinite;
}
@keyframes play {
0%{background-position:0px;}
100% { background-position: -6000px; }
}3. Test og justering:
Efter at have lavet animationen i CSS, testede jeg det i forskellige browsere for at sikre, at det fungerede korrekt. Jeg justerede hastigheden og bevægelserne for at få den ønskede effekt.
Produkt


Reflektion
Jeg lærte en hel del om CSS-animationer gennem dette projekt, og jeg er glad for resultatet. Jeg havde ikke for meget fokus på de mere tekniske animationsprincipper, men i stedet arbejdede jeg på at skabe en enkel og funktionel animation. Jeg kunne have brugt mere tid på at finjustere animationens hastighed og timing, men jeg synes, den blev som ønsket.
Jeg har fået en bedre forståelse af, hvordan man arbejder med CSS til at animere objekter, og jeg føler, at jeg har fået en solid grundlæggende viden, som jeg kan bygge videre på til fremtidige projekter.