Opgavebeskrivelse
Til 1. semesterprøven skulle jeg udvikle en præsentationsportfolio fra bunden, som både skulle præsentere mit personlige brand og mine kreative projekter. Hjemmesiden skulle kodes i HTML og CSS, være responsiv og have en professionel, men også kreativ stil. Derudover skulle jeg lave en procesportfolio på WordPress, en refleksionsrapport i InDesign og en plakat, der opsummerede processen bag udviklingen af præsentationsportfolien.
Målet var at skabe en portfolie, der kunne give potentielle arbejdsgivere og samarbejdspartnere et godt indblik i, hvem jeg er, og hvad jeg kan – samtidig med, at den skulle fungere som en stærk visuel præsentation af mine kompetencer.
Idésamling og Forberedelse
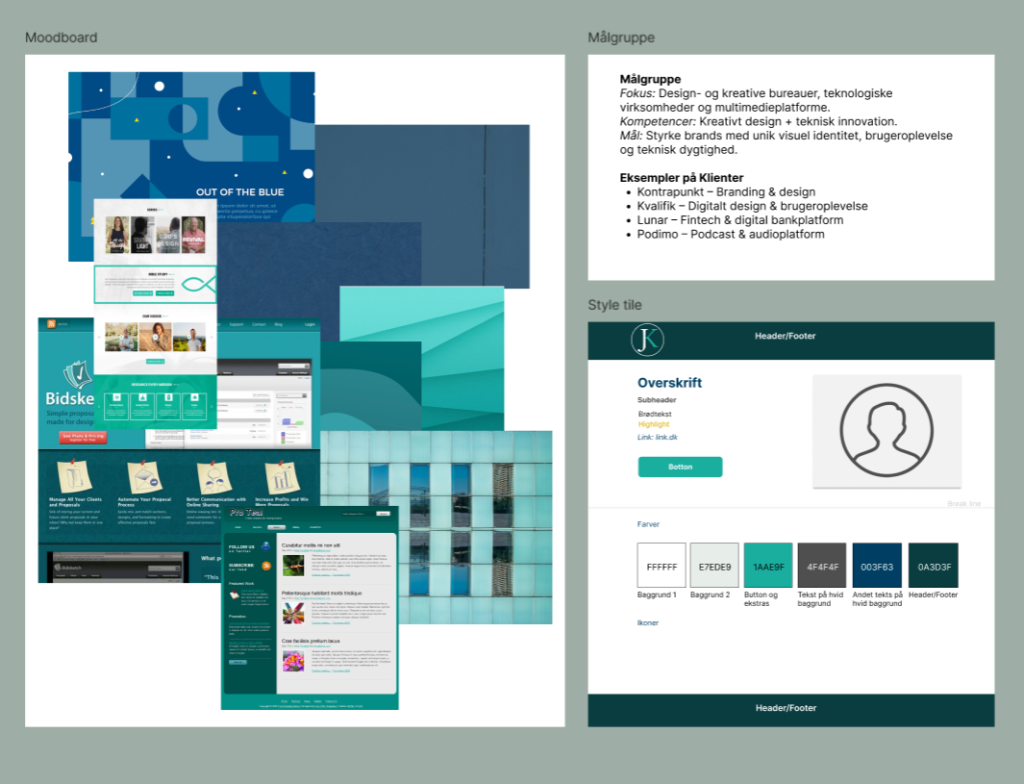
Jeg tog udgangspunkt i Design Thinking for at strukturere mit arbejde. Først definerede jeg målgruppen som potentielle arbejdsgivere og samarbejdspartnere. Jeg fokuserede på at lave en hjemmeside, der både fremhæver mine projekter og præsenterer mig som en kreativ og alsidig designer.

For at finde det rette udtryk lavede jeg et moodboard og en styletile. Jeg gik efter en moderne, minimalistisk stil, der stadig føltes personlig. Farvepaletten på min side blev holdt lys og neutral med små visuelle detaljer, der giver karakter – f.eks. de klare hover-effekter og animationer, der skaber liv på siden. Jeg sørgede for, at hjemmesidens layout og typografi føltes overskuelige og professionelle.

Proces
1. Struktur og Design:
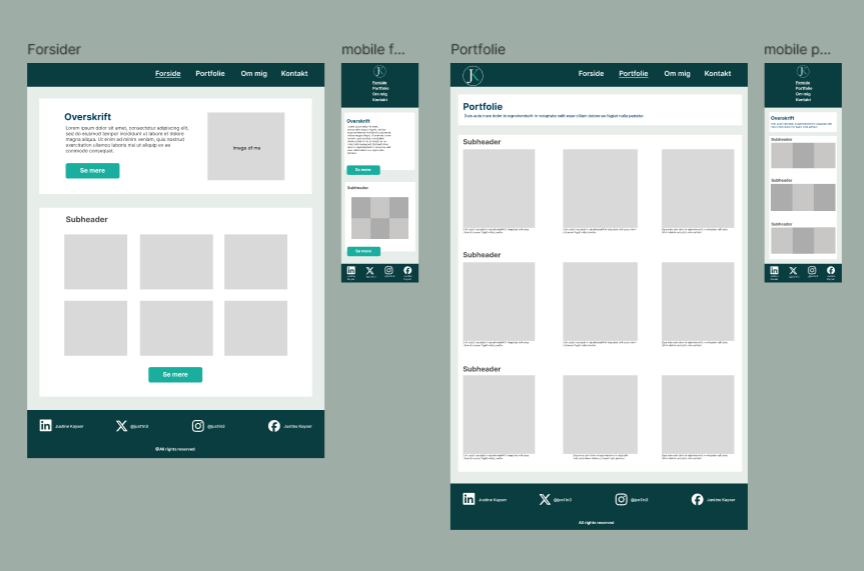
Jeg begyndte med at skitsere en klar struktur til hjemmesiden, som består af fem sider: en forside, en “om mig”-side, en kontakt-side, en portfolioside og en “mail-sendt”-side. Mit mål var at skabe en simpel navigation, hvor besøgende nemt kunne finde mine projekter og kontakte mig.
2. Kodning og Funktionalitet:
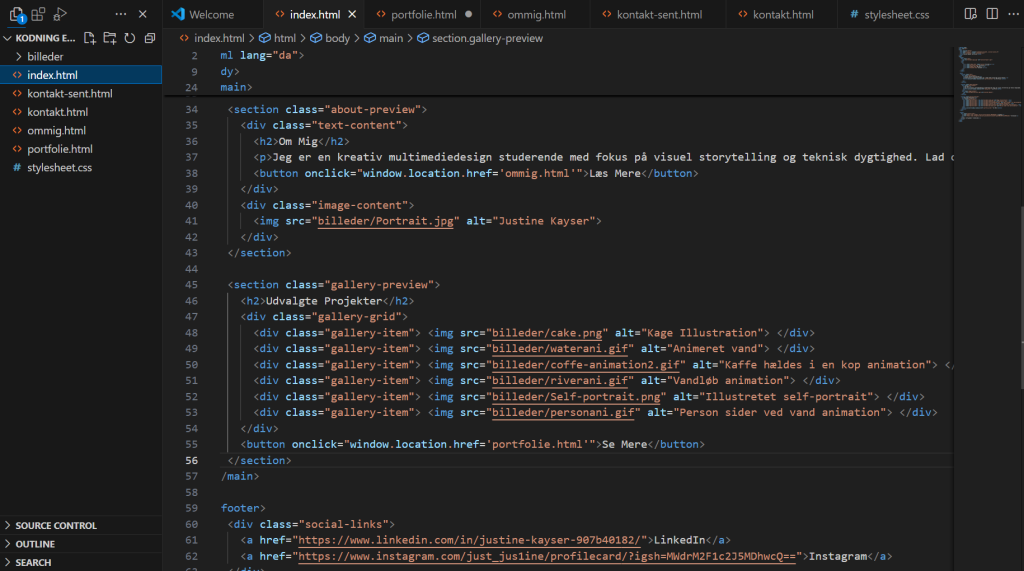
Jeg kodede siderne i HTML og CSS og startede med individuelle CSS-filer for hver side. Da jeg havde alt på plads, samlede jeg CSS’en i én fil for at rydde op i mappen. Jeg brugte en kombination af grid og flexbox for at sikre, at siden var responsiv og tilpassede sig forskellige skærmstørrelser. Undervejs stødte jeg på mindre fejl, men ved hjælp af W3Schools og min studiegruppe fik jeg dem hurtigt rettet. Jeg validerede min kode løbende, hvilket gjorde det nemt at holde et højt teknisk niveau.

Jeg validerede min kode løbende, hvilket gjorde det nemt at holde et højt teknisk niveau.


3. Indhold og Personalisering:
På forsiden valgte jeg en simpel introduktion til, hvem jeg er, og hvad jeg tilbyder som designer, mens min “om mig”-side går mere i dybden med min passion for kreativitet og trendanalyse. Portfoliosiden præsenterer ni nøje udvalgte projekter, herunder animationer og illustrationer, der viser bredden af mine kompetencer. Jeg brugte hover-effekter og links til at gøre projekterne mere interaktive og engagerende.
4. Brug af GitHub:
Jeg brugte GitHub løbende til at gemme min kode og holde styr på versionerne af hjemmesiden. Det hjalp mig med at holde projektet organiseret og gjorde det nemt at dele med vejledere og medstuderende.
5. Iteration og Feedback:
Jeg præsenterede min første version for min studiegruppe, som gav mig værdifuld feedback. Blandt andet blev jeg opfordret til at samle stilen og tilføje mere sammenhæng mellem siderne. Jeg justerede farvepaletten og tekstplaceringen for at gøre hjemmesiden mere harmonisk og visuelt tiltalende. Dette resulterede i en ren og professionel stil, der stadig føles personlig.
Produkt
Hjemmesidens visuelle identitet blev holdt minimalistisk, men med små detaljer, der afspejler min personlighed. På forsiden skaber hover-animationer en følelse af liv, mens portfoliosiden er overskuelig og fremhæver mine projekter på en engagerende måde. Footeren indeholder links til mine sociale medier, så besøgende nemt kan lære mere om mig og mit arbejde.
Refleksion
Denne opgave har givet mig en dybere forståelse af både teknisk kodning og designprocesser. Ved at bruge Design Thinking kunne jeg holde fokus og arbejde iterativt gennem feedback og justeringer. Jeg lærte også, hvor vigtigt det er at tage små detaljer som responsivitet med i betragtning for at skabe en professionel og engagerende hjemmeside.
Selvom processen til tider var udfordrende – især når jeg stødte på fejl i koden eller blev lidt for fokuseret på at gøre alt perfekt – er jeg alligevel tilfreds med resultatet. Min studiegruppe var en kæmpe hjælp undervejs, både med tekniske spørgsmål og motivation. Jeg føler, at hjemmesiden virkelig afspejler både min personlighed og mine evner, og den danner et solidt fundament for fremtidige præsentationer.
Når jeg ser tilbage på opgaven, ser jeg det som en lærerig proces, hvor jeg har styrket mine færdigheder inden for HTML, CSS, responsiv design og arbejdsstruktur. Samtidig har arbejdet med procesportfolioen og plakaten givet mig en bedre forståelse af, hvordan jeg kan præsentere mit arbejde på en professionel og visuelt tiltalende måde.