Opgavebeskrivelse
Opgaven gik ud på at finde en eksisterende velgørenhedsorganisation og undersøge, hvordan et digitalt produkt kunne hjælpe med at engagere unge mellem 20–25 år. Mit team valgte Dyrenes Beskyttelse og fokuserede på, hvordan deres digitale donationsproces kunne forbedres for at tiltrække og fastholde unge støtter.
Målet var at designe og kode en interaktiv prototype, der kunne skabe følelsesmæssigt engagement og motivere til støtte, samtidig med at vi producerede digitalt indhold og arbejdede med brugerinddragelse, adfærdsdesign og frontend-design.
Idésamling of Forberedelse
Vi begyndte med at samle idéer til, hvilken organisation vi kunne vælge. Der var desværre ikke så meget passion eller motivation i gruppen, men vi kiggede på nogle forskellige muligheder, og jeg skrev dem op på tavlen. Derefter lavede vi en afstemning for at finde frem til den mest populære. Valget faldt på dyreadfærd, og vi endte med at vælge Dyrenes Beskyttelse som vores klient.
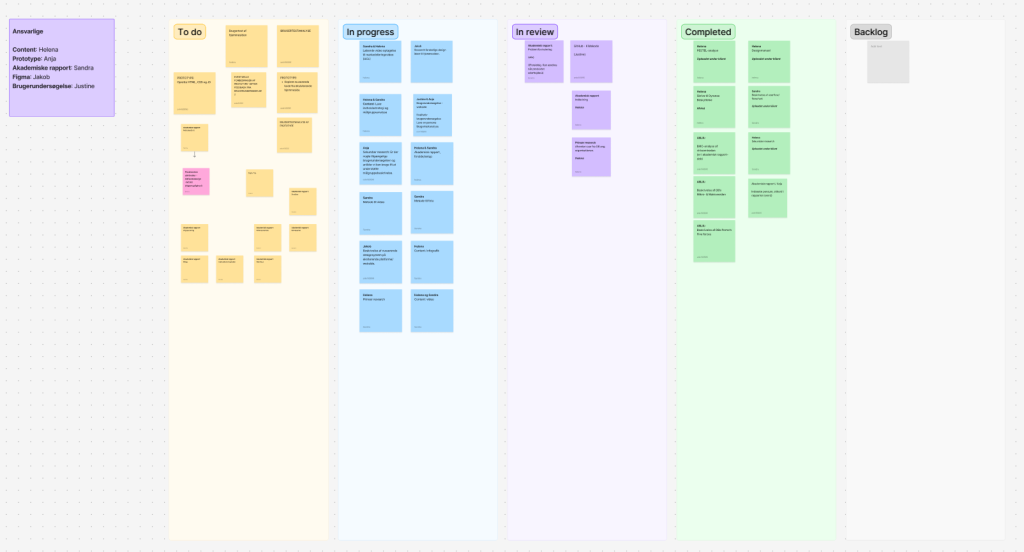
Derefter lavede vi et scrum board for at opdele opgaver og skabe sprints. Senere skiftede vi til Notion for at få et bedre overblik og forbedret tilgængelighed for alle gruppemedlemmer.


Desuden delte vi en drevmappe, hvor vi ville skabe lidt struktur, så vi kunne få overblik over det, der blev arbejdet på. Den blev dog ikke helt brugt til det formål.
Efter forberedningen begynde vi at undersøge målgruppen (unge på Fyn i alderen 20–25 år) gennem spørgeskemaer, interviews og brugertests. Allerede her stod det klart, at selvom 91 % af de adspurgte gik op i dyrevelfærd, var det kun få, der aktivt støttede Dyrenes Beskyttelse. Vi fandt ud af, at det især skyldtes manglende viden, lav følelsesmæssig forbindelse og fravær af personlig feedback.
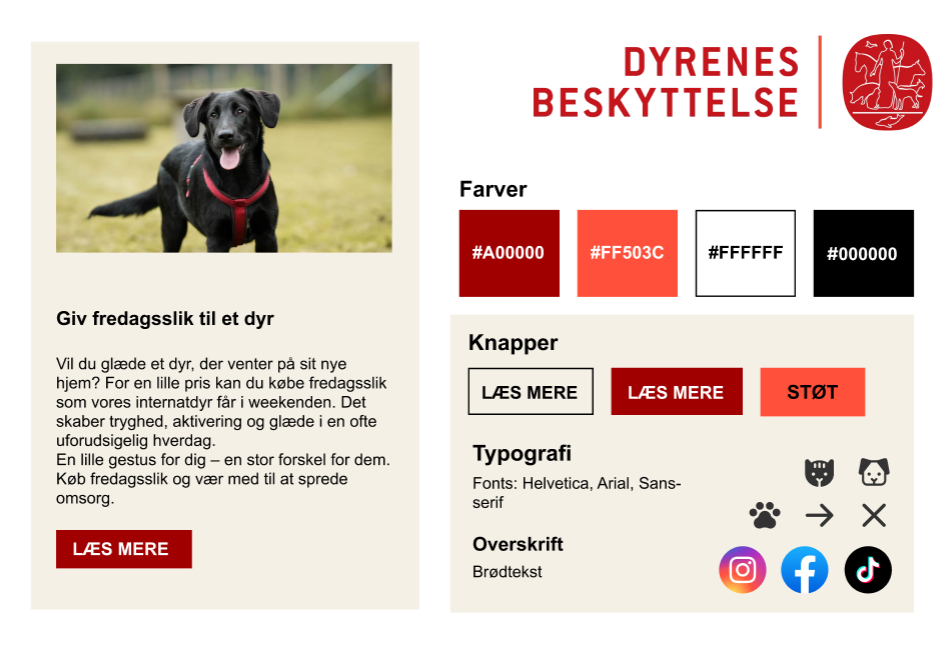
På baggrund af dette udviklede vi personas, lavede styletile, skitser og moodboards og begyndte designarbejdet i Figma.
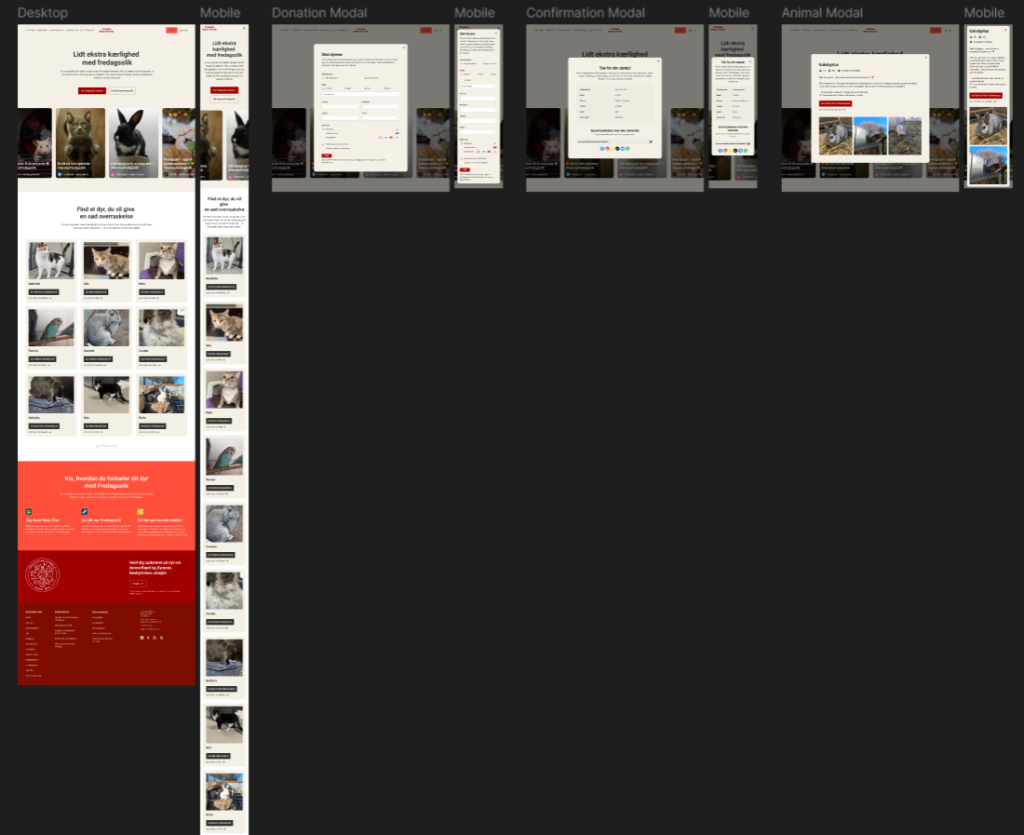
Vi valgte at skabe en kampagneside, hvor man kunne give “fredagsslik” til et internatdyr og samtidig få feedback i form af billeder og updates – noget, vores testpersoner fandt kunne være både rørende og motiverende.
Proces
Idéudvikling
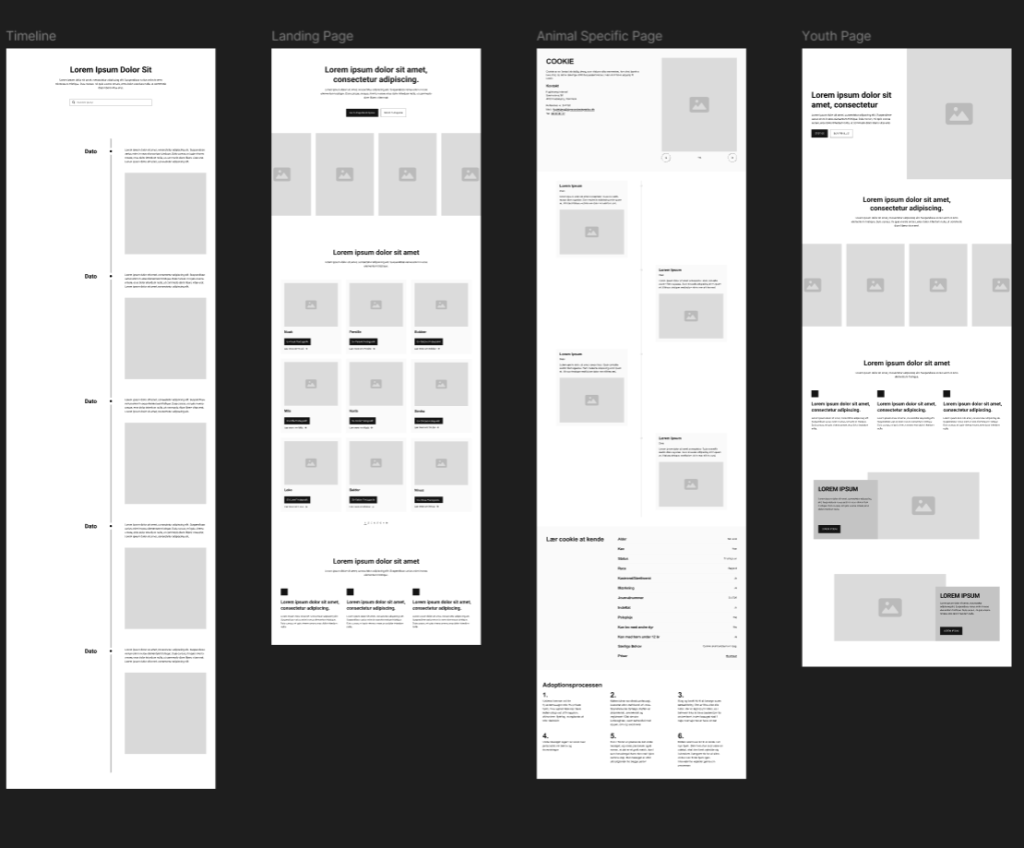
Efter den første brugertest fik vi værdifuld feedback om, hvilke designelementer og funktioner der kunne være relevante i udviklingen, og hvad der var vigtigt for målgruppen – som for eksempel at gøre det klart, hvor donationerne gik hen, muligheden for at donere små beløb og få opdateringer om dyrene. På baggrund af denne feedback videreudviklede vi vores idé om Fredagsslik. Det blev en kampagneside, hvor man kunne give Fredagsslik til et tilfældigt eller et specifikt dyr på internatet. Vi udviklede idéen i Figma, og designet byggede videre på Dyrenes Beskyttelses visuelle identitet. Vi lavede både lo-fi og hi-fi wireframes og styletile for at få styr på layout og funktioner.



Midtvejspitch
Til midtvejspitchen præsenterede vi vores idé for klassen og en lærer, hvor vi fokuserede på at lære af andres arbejdsmetoder og få feedback på specifikke områder. Vi fik masser af gode idéer, som for eksempel:
- Pointsystemer, Spotify Wrapped og eksklusive rabatter
- Anbefalinger (“Fordi du så…”) og badges
- Skabe et community på sociale medier og konkurrencer
- Medlems-only indhold og early access til produkter
- Mulighed for pause i stedet for opsigelse af medlemskab
Vi diskuterede også, hvordan man fastholder medlemmer med en personlig tilgang, som f.eks.:
Billede af Fido, der bliver adopteret, som afslutning for at bevare det personlige element.
“Du har sikret, at Fido kunne få pleje og blive klar til adoption.”
Et “Dyrenes Beskytter Wrapped” med opsummering af donationer og dyrehjælp, som kan deles på sociale medier.
Rapportskrivning og research
Mens vi arbejdede på selve produktet, var vi også nødt til at lave masser af research og begynde på vores rapport. I vores gruppe var det meget “first come, first serve” i fohold til hvem der tog hvad, uden alt for meget hensyn for andre . Researchen inkluderede ting som Dyrenes Beskyttelses visuelle identitet, interessant analyse, målgruppeanalyse (også i forhold til SoMe), user flow, primær og sekundær research, PESTLE-analyse mm. Vi kiggede også på referencer og kontaktede Dyrenes Beskyttelse for at høre, om de havde ressourcer til interviews eller undersøgelser, vi kunne bruge – men desværre havde de ikke det. Rapporten udviklede sig derefter trin for trin. Sener blev den sat ind i et Indesign dokument.

Brugertest på produktet
Vi planlagde en Think-Aloud-brugertest af kampagnesiden, men på grund af påskeferien nåede vi ikke at afvikle den. Alligevel udarbejdede vi en detaljeret testplan, opgavescenarier og testscript.
Kode
Vi begyndte at skrive vores kode, efter at vi havde opdelt opgaven i JavaScript-muligheder, da det var JavaScript, vi skulle fokusere på. Efter en henvisning fra mig, og senere Thomas, om at hele pensum skulle indgå i alle kodedele, fordelte vi arbejdet mellem os, så alle fik ansvaret for én del.
Vi valgte bevidst at undgå jQuery, da vi sidste gang syntes, det var en smule vanskeligt at arbejde med. Desværre begik vi den fejl, at vi ikke startede med en fælles CSS-struktur. Det gjorde det besværligt at samle og sammenflette vores kode senere i forløbet.
Min opgave var at lave headeren og menuen. Jeg tog udgangspunkt i Dyrenes Beskyttelses originale hjemmeside og forsøgte at få designet så tæt som muligt på deres. Der opstod dog nogle visuelle forskelle. Mit primære fokus var at sikre, at alt relevant pensum blev implementeret i koden, så jeg fandt måder at bruge f.eks. loops og objekter i løsningen.
En specifik funktion jeg arbejdede længe med, var at få “Støt”-knappen til at skifte placering fra højre til venstre, når burger-menuen blev aktiveret. Den funktion virkede, men blev desværre fjernet i den endelige sammenfletning af koden, hvilket medførte, at navigationen i burger-menuen nu ser lidt mærkelig ud.
Min Javascript del
document.addEventListener("DOMContentLoaded", function () {
// Header - Justine
function toggleMenu() {
const nav = document.getElementById("myTopnav");
nav.classList.toggle("responsive");
const menuInfo = {
antalPunkter: 5,
lavetAf: "Justine",
aktiv: true,
beskrivelse: "Menu til navigation på siden"
};
const menuItems = [
"DYR I NØD",
"ADOPTION",
"VI KÆMPER FOR",
"BLIV MEDLEM",
"BLIV FRIVILLIG",
];
for (let i = 0; i < menuItems.length; i++) {
console.log("Menu punkt: " + menuItems[i]);
}
}
const dropdownLinks = document.querySelectorAll(".dropdown > a");
dropdownLinks.forEach((link) => {
link.addEventListener("click", (e) => {
e.preventDefault();
document.querySelectorAll(".dropdown").forEach((drop) => {
if (drop !== link.parentElement) {
drop.classList.remove("open");
}
});
const dropdown = link.parentElement;
dropdown.classList.toggle("open");
});
});
window.toggleMenu = toggleMenu;
SoMe
Der blev også produceret en markedsføringsvideo og sociale medieelementer, der skulle kommunikere kampagnen kort og effektivt. Også her blev der først lavet research på vaner, trends, indholdsstrategi og lignende.
Produkt
Link til den kodet side:
https://jakobmediaportfolio.dk/projekt4/
SoMe Video:
Reflektion
Denne opgave har givet mig en dybere forståelse for, hvordan man arbejder med brugerinddragelse og adfærdsdesign i praksis. Jeg har også fået mulighed for at øve mig i både spørgeskemadesign, interviewteknik og frontendkode, og det har været en lærerig proces.
Jeg har lært meget undervejs, men det har også været en udfordring. Specielt kommunikation i gruppen og manglende struktur i arbejdet har været nogle af de største udfordringer. Det kunne have været rigtig nyttigt, hvis vi havde haft lidt mere styr på vores møder og opgavefordeling fra starten, så vi alle havde haft en klar idé om, hvad vi skulle lave. I stedet endte det med, at halvdelen af gruppen arbejdede med det kreative og SoMe, mens den anden halvdel stod med brugertests, hvilket gjorde samarbejdet lidt svært.
Et andet problem, vi stødte på, var, at ting blev lavet til f.eks. brugertesten uden tilstrækkelig kommunikation imellem os. Det gjorde det svært for mig i sidste ende at få det hele til at hænge sammen. Selvom Anja og jeg havde nævnt, at vi gerne ville lære mere om InDesign og Figma, fik vi desværre ikke rigtig mulighed for det. Mentaliteten i gruppen var meget præget af, at folk kun lavede det, de allerede var gode til, og de var desværre ikke så åbent for at prøve nye ting. Jeg synes, det var meget ærgerligt, for det var en stor chance for os alle sammen at lære noget nyt.
Jeg tror, at hele projektet kunne have haft gavn af, at vi havde sat faste mødedage fra starten, lavet en liste over, hvad vi gerne ville lære, og været mere åbne for at prøve nye ting. Det ville også have været en god idé at kommunikere mere åbent om, hvad vi hver især havde arbejdet på, så vi kunne have fået feedback fra hinanden undervejs. Det ville have skabt en bedre dynamik og gjort det lettere for os alle at lære og udvikle os sammen. Uden at stresse for meget i slutningen, fordi der manglede så meget, som man ikke havde overblik over før.
Det tog i hvert fald meget på mig mentalt.
Reflektion over Kode
Jeg er klar over, at nogle af de visuelle detaljer ikke fungerer optimalt, og resultatet ser lidt underligt ud nogle steder. Det var frustrerende, især da noget af det jeg brugte tid på, at støtknappen væskler fra højre til venstre og blev udenfor burger menuen, blev fjernet, hvilket påvirkede det samlede udtryk negativt.
På det tidspunkt i projektet havde jeg hverken tid eller følelsesmæssigt overskud til at vende tilbage og forsøge at rette det. Men næste gang vil jeg prioritere at perfektionere koden lidt mere – ikke kun få funktionaliteten på plads, men også sikre, at det visuelle er præcist og så tæt på originalen som muligt.